Search Knowledge Base by Keyword
Templates Explained: Single Property Listing
Overview
RentPress includes many templates to display data on your website and get started quickly. Each template features customizability and can be extended by adding content. Each template is designed to sit in between your site theme’s header and footer and works best in a 100% width layout.
This article will explore the single property listing template.
When added to your theme, this template will automatically display on all property post pages on your site. Each of these will exist at https://yoursite.com/apartments/your-property/.
Single Property Listing Layout

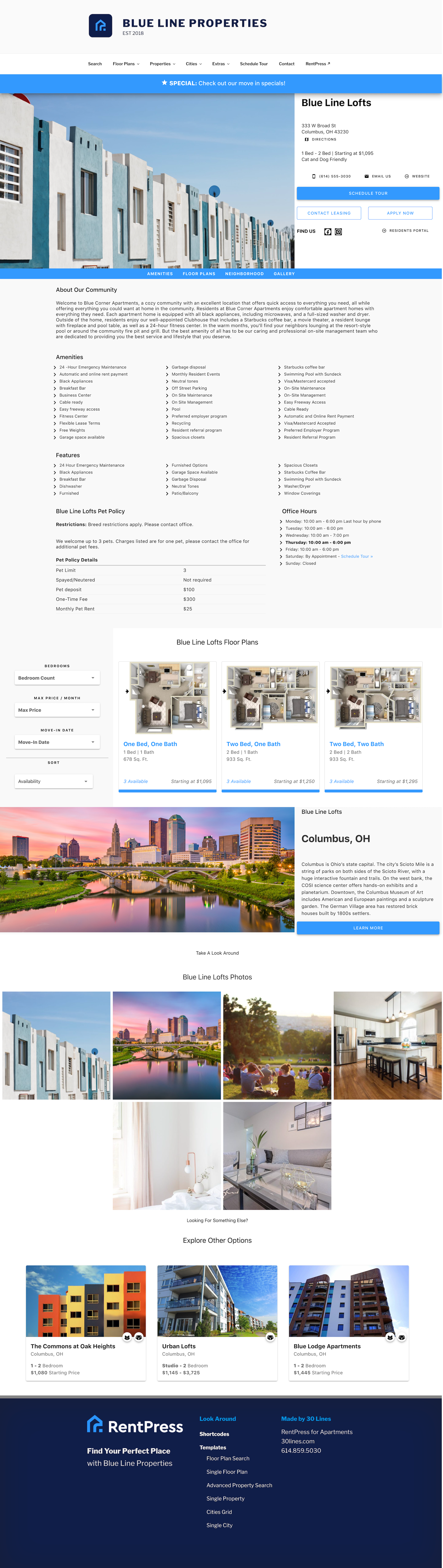
The single property template provided by RentPress. Click for full resolution ↗️
Starting at the top, under the site header and navigation bar:
Special Banner
The banner displays at the top of the page when the property has special text and there is not an expiration date before today’s date. It will display in the property’s chosen accent color and will navigate visitors to a page link when set. The special will also display on this property’s card in the search shortcodes, cities, neighborhoods, and anywhere else properties can be seen.
Property Information Section
Main Image
First up on the page is the main image for a property. This can be added by setting a Property Featured Image. This image will also be used to represent the property in search and elsewhere. Make sure to set an image that looks good seen large and small!
See setting Property Featured Image »
Information
The property name will be displayed first, in a bold title font.
The property’s address will be displayed alongside a “Directions” link to a Google Map search of the property name and address.
Below that, visitors will see a range of bedrooms available at this property, calculated from its floor plans. The property’s Starting At price or range will will display depending on the property’s Price Display setting. If the property’s Pets taxonomy or Amenities taxonomy contains “Cat” or “Dog” anywhere, that will be indicated here.
If entered, the Property Phone Number will show in a click-to-call button. If the Property Email Address is entered, a button will allow visitors to send an email. Finally, a link to the Property Website will display, if entered.
CTA and Buttons
Below the Information section, visitors will find a number of options to continue their journey. RentPress will intelligently display and update these buttons in realtime in response to site settings.
- Schedule Tour will display as the primary CTA if a URL is added to the Tour Page URL field in the Default URLs settings.
- Request Info will display using the Contact Page URL field in the Default URLs settings. This can also be configured in the Contact Form section.
- Apply Now will display when an application link for the property is found.
- This can be configured in the Application Link section of the property editor.
- If no application link is found for the property, the URL added to the Application Page URL field in the Default URLs settings.
Each button (excluding Apply Now) will append parameters to the URL to help you keep track of how visitors are interacting with the website:
- property_code=
- property_name=
As an example: https://yoursite.com/contact/?property_code=p0303030&property_name=Blue%20Line%20Lofts%20Apartments
Follow Buttons
This section will display icons to let visitors follow the Property Social Media profiles when their URLs are added:
Residents Portal
When the Property Residents Link is entered, a button will display to take visitors there.
Property Information Section
Description
When known, the first part of this section will be the Property’s Description.
Community Amenities
This section will list out all property amenities, if known.
Features
This section will list all features that a visitor could get with a floor plan at this property, if known.
Property Pet Policy
When entered, this section will display the Property Pet Policy Details.
Office Hours
This section will list out the Property Office Hours.
Floor Plans Section
This section will display all floor plans for this property using the Floor Plan Search layout with sidebar. When each floor plan card is clicked, an on-page modal will display the Single Floor Plan Information Section along with its Virtual Tour section.
Neighborhood Section
The neighborhood section will display an image and short description of the Property’s City as directed by the property’s address, along with a button inviting visitors to Learn More about the city. If the property has a Primary Neighborhood set, the photo, description, and link will be of the neighborhood instead of the city.
If a Google or Mapbox map key is entered in settings, a map will display with a pin at the address and a peek at the surrounding area instead of the city image.
Photo Gallery Section
This section will display if photos have been added to the Property Gallery. When clicked, the images will expand into a fullscreen lightbox experience.
Explore More Section
At the bottom of the template, up to three more properties in the same City. will be displayed